Twitterのウィジェット(ツイート一覧)をブログに貼る方法
こんにちは〜。
シモサワです。

昨日の「Instagram投稿をもっと露出させたい方必見!ブログサイトにウィジェットを貼り付ける方法。」に続いて、今回はTwitterのウィジェットの貼り方の解説をしますね。
Twitterのウィジェット(ツイート一覧)をブログに貼る方法
Twitterのウィジェット(ツイート一覧)とは、ブログサイトにTwitter投稿の一部が見える小窓みたいなものです。
下の画像の右下にある赤枠のものがそうです。

この設定は自分でしないと出せないもので、Twitterアカウントを持っている方にはぜひ設定してほしい機能です。
Twitterのウィジェットの設定は、パソコン操作でしかできません。
1:まずTwitterからコードを取得する。
Twitterウィジェット作成には、Twitterからコード(接続プラグみたいなもの)というものを取得しなくてはいけません。
なので、パソコン操作の際にはTwitterと貼り付け先のブログを立ち上げておいてくださいね。
・Twitterのアカウント画面にアクセスします。
・アカウントのURLをコピーします。

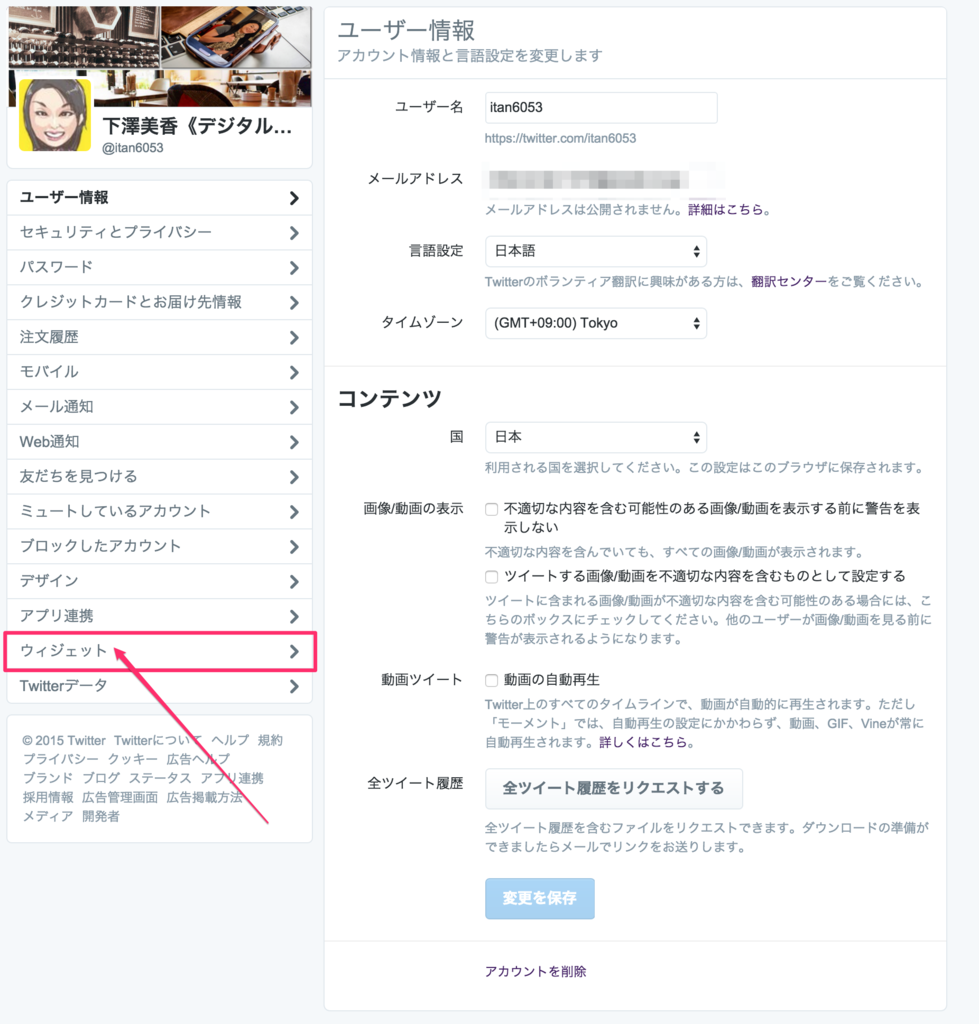
・アカウントアイコンをクリックしてメニュー画面を出し、「設定」をクリックします。

設定画面に変わります。
・左下の方にある「ウィジェット」をクリックします。

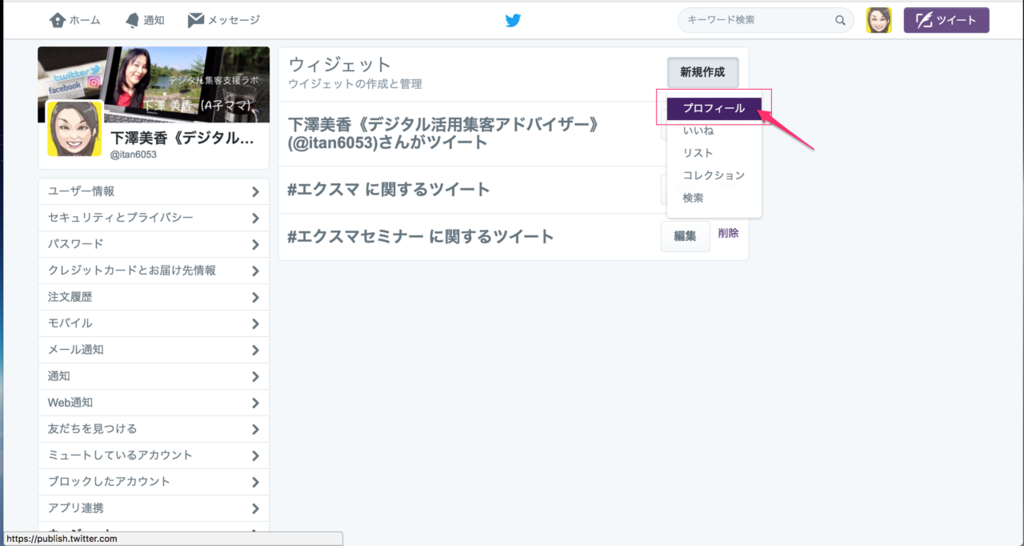
・ウィジェットの「新規作成」をクリックします。
(既に作成したウィジェットは履歴に残ります。)

以前の仕様とはここから変わってきます。
・新規作成をクリックすると選択項目が出てきますので「プロフィール」をクリックします。

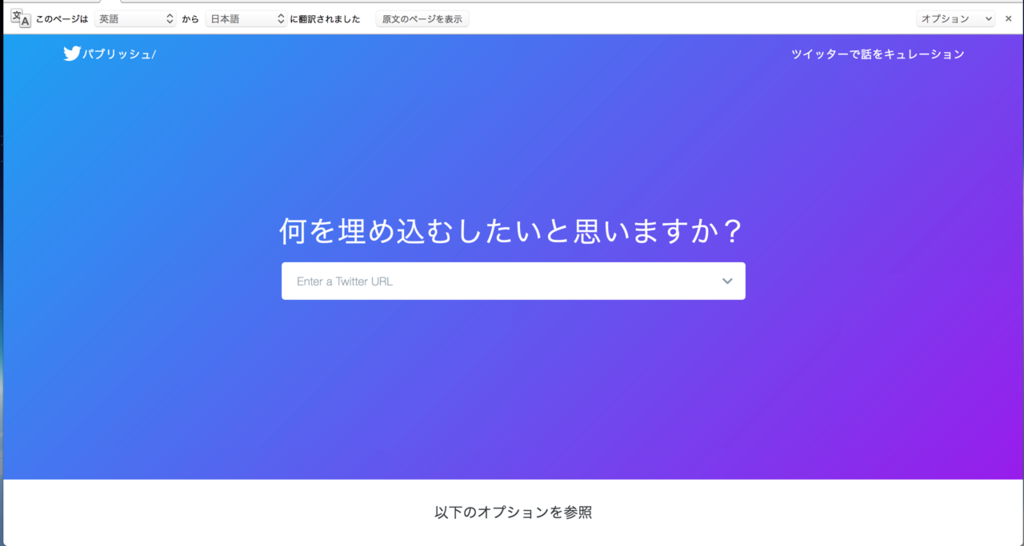
ウィジェット作成画面に切り替わります。
ここで気をつけてもらいたいのがブラウザ(インターネットを立ち上げるアクセス先)がGoogleChrome以外ですと英文表示になってしまうようです。いきなり英文だと面食らいますよねー。できることならGoogleChromeで作業することをオススメします。(若干翻訳がビミョーですけど、ソコはひろーい心で受け止めてくださいね♪)

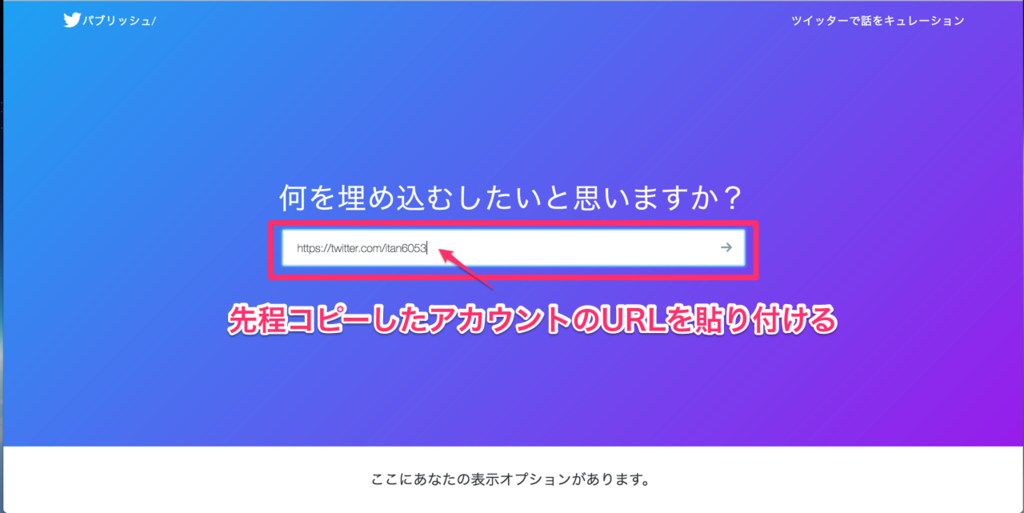
・先程コピーしたTwitterアカウントのURLのコピーを貼り付け、enterを押します。

画面が下にスクロールされ、ウィジェットタイプの選択画面になります。
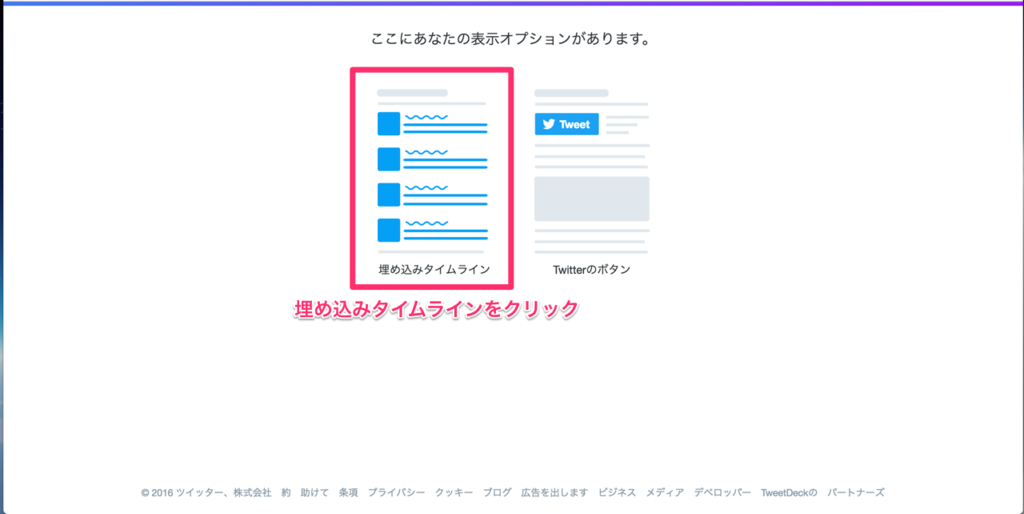
・「埋め込みタイムライン」を選択します。

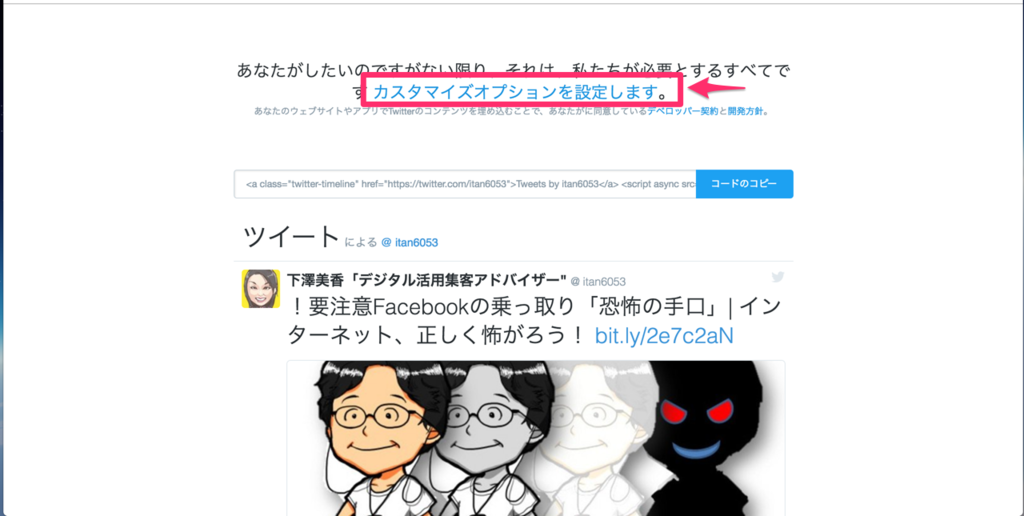
ここでコードが出てくるのですが...このままコードをコピーするのはちょっと待った!!!
このままコードをコピーして貼り付けてしまうと小窓的な感じではなくなってしまいまい、かなりのツイートが表示されてしまいます。せっかくのブログのレイアウトが台無しになってしまうので、ウィジェットの表示のカスタマイズをします。
・「カスタマイズオプションを設定します。」をクリックします。

カスタマイズ画面が出てきます。

幅と高さの調整をします。
画面左は高さの調整。枠内右端にある矢印をクリックすると自動で「200」と表示されます。そこへ数字を入力しながら画面下に出てくるウィジェットの見本を見ながら調整していきます。「500」ぐらいがちょうどいいかもです。
次に幅の調整です。
これも枠内右端にある矢印をクリックすると自動で「220」と出ますので、同じように調整します。「250」ぐらいがよさそうです。
「どのようにこれが見たいですか?」は画面表示の色設定。
「光」を選択すると白地、「ダーク」を選択すると「黒地」ベースになります。私のオススメは「光」の白地です。
右側にあるのは表示されるURLリンクの色表示。
青色になっている部分をクリックすると6色の色選択表示が出ますので、好きな色を選べます。
最後に表示言語の選択。
日本人はやっぱり...日本語ですよね♪

すべての設定を入力したら「更新」をクリックします。
コード画面に切り替わります。
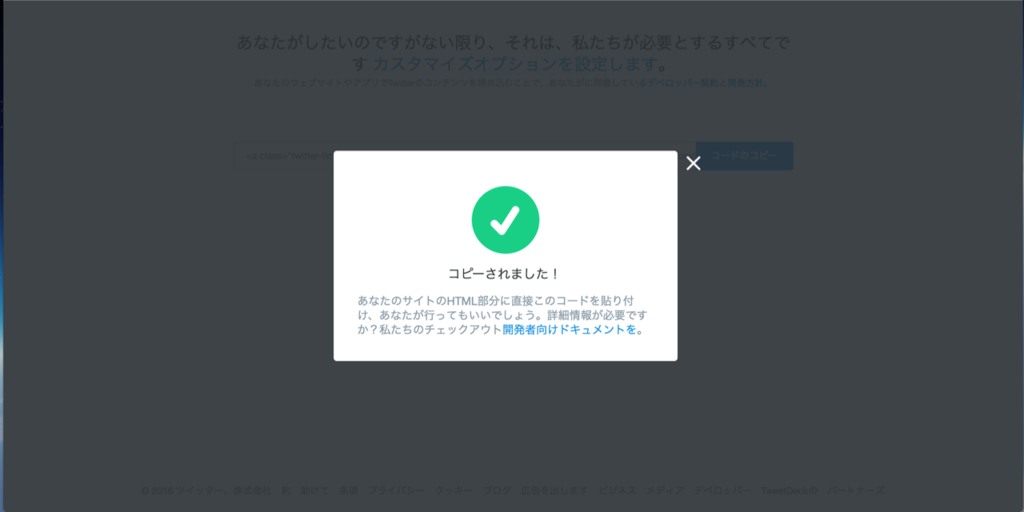
「コードのコピー」をクリックします。


コピーしたらTwitterでの作業は終了です。
コードをコピーした状態でブログの設定画面に移ります。
2:取得したコードをブログサイトに貼り付ける
私の場合、はてなブログなので、「はてなブログ」での操作説明になります。
コードを取得し貼り付ける方法は各ブログサイトごと違ってきますが、要領は同じです。
はてなブログでの貼り付け方法
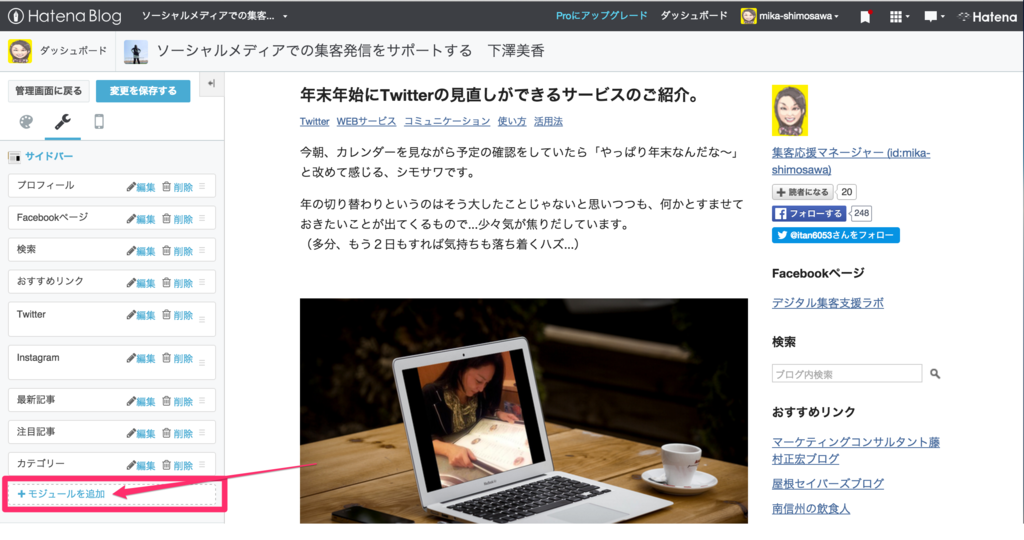
「管理画面」→「デザイン」→「カスタマイズ(真ん中のラチェットのマーク)」→「サイドバー」の順にクリックしていきます。
・サイドバーの設定画面を出し、「モジュールを追加」をクリックします。

・「モジュール追加」画面が出てきます。
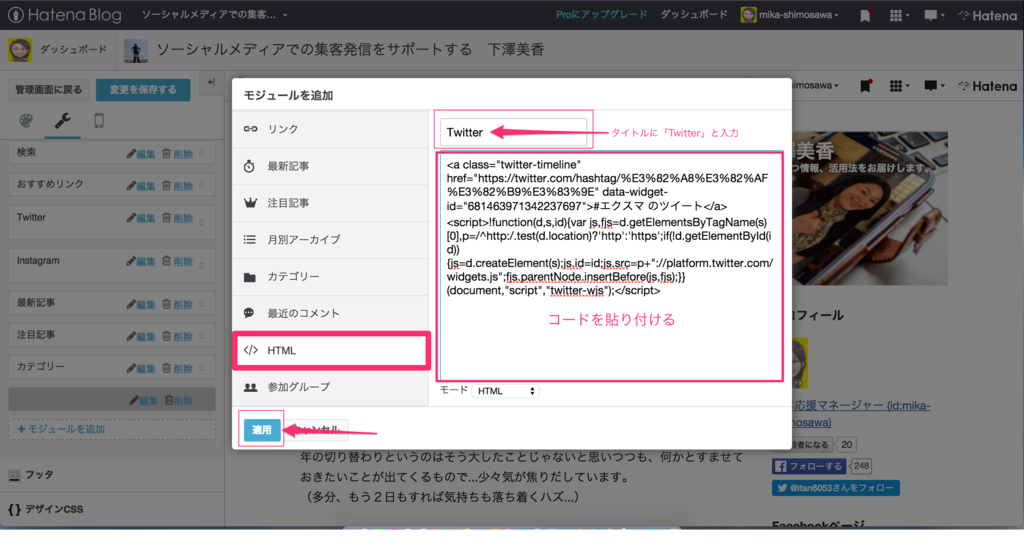
・「HTML」を選択します。
一番上にウィジェットのタイトルを入力します。
好きな項目が入力できますが、わかりやすくするためにはシンプルに「Twitter」と入れたほうがいいかと思います。
・その下にコピーしたコードを貼り付け、左下の「適用」をクリックします。(ココは忘れやすいので要注意です!)

設定画面に戻ります。
・先ほど入力した項目「Twitter」が入っていることを確認して、(表示位置はドラッグして移動できます)「変更を保存する」をクリックします。(ココも忘れやすいので要注意です!)

はい。
これで設定完了です♪
さいごに
ウィジェットはコードを取得して貼り付けるだけ。
貼り付ける場所はアメブロやWordPressなど、ブログサイトによって異なるので確認してから貼り付けてくださいね。
TwitterやInstagramはコトが入り口なので、誰でもオープンにしているって感じ。ブログも同じくオープンソースなものです。
同じオープンな性質を持っているものならば同じ場所に表示させておき、入り口を増やすのって大事だと思います。だから組み合わせておいたほうがいいなっていうのが私の見解です。
なので、ブログにはこういったウィジェットの貼り付けをオススメしています。
おまけ
Twitterのウィジェットは自分のアカウントだけではなく、「ハッシュタグでのまとめ」や、自分が気に入ったツイート「いいね♡」だけでも表示することができます。
ですが、自分が投稿したものではないので...使う場合にはそれなりの注意をしてくださいね。

ウィジェットはサイドバーだけではなく、こうやってブログ本文にも貼り付けることができます。
Twitterとブログの連携の参考にしてみてくださいね♪